


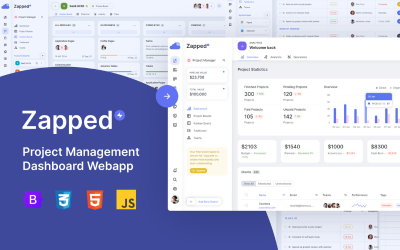
Zapped - Projektmanagement-Dashboard-Vorlage von Hencework

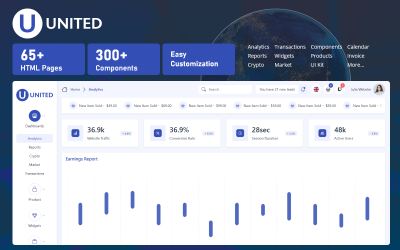
United – Bootstrap-Admin-Dashboard-Vorlage von BootstrapGallery

Gcon Cryptocurrency Exchange Admin-Dashboard von CodeeFly

IfnyBank – HTML5-Vorlage für Bank-Website und Mehrzweck-Finanzsystem von onecenturydiv


Letstart - Bootstrap Admin-Vorlage von LettStartDesign

Oxios 2.0 – Reaktionsvorlage der nächsten Generation von TkachenkoStudio

Natsume – Ein Laravel Admin Starter von laravelia

Dmeki - Responsive Admin-Dashboard-Vorlage von codextheme

Omee Mehrzweck-Bootstrap 5-Admin-Vorlage von codextheme

Neon - Responsive Bootstrap & Laravel Admin Vorlage von ThemesBox

QUBES – Eine einfache Admin-Vorlage mit ALLEM von Puffintheme

Crowen Bootstrap 5 Admin-Vorlage von codextheme

Azzara - Bootstrap Dashboard Admin-Vorlage von ThemeKita
Die besten Finanz-Admin-Dashboard-Vorlagen
Finanzmanager sind oft in einem Teufelskreis aus endloser Arbeit mit Tabellenkalkulationen und ständiger Ablage gefangen. Vergessen Sie den Ärger; Lassen Sie uns über die Vorteile sprechen! Finanzadministrations-Dashboard-Vorlagen machen alles einfach. Mit ihnen erhalten Sie sofortigen Zugriff auf eine ganze Bibliothek gut gemachter Designs, die Sie unbegrenzt an Ihre Bedürfnisse anpassen können. Beseitigen Sie das Rätselraten bei der Budgetierung mit einer benutzerfreundlichen Backend-IU, die Ihre Ausgaben verfolgt und alles ausgleicht. Vergessen Sie lästige Arbeit – verwenden Sie ein raffiniertes Hilfsmittel, um sich darum zu kümmern.
Warum ist es vorteilhaft? Die vorgefertigten Themen des Administrationspanels nehmen Ihnen den größten Teil der Arbeit ab, die mit der Kontrolle Ihrer Liquidität verbunden ist. Überladen Sie sich nicht, indem Sie alles manuell entwerfen oder einen Fachmann beauftragen – nutzen Sie diese großartigen Vorlagen und genießen Sie die Zeit, die Sie sparen. Dies ist eine ideale Lösung für alle Ihre Verwaltungsaufgaben. Die Muster bieten eine benutzerfreundliche Oberfläche, mit der Sie Ihr Budget und Ihre Bilanz einfach einrichten können, während Sie gleichzeitig sofortigen Zugriff auf die Leistungsberichte Ihres Unternehmens erhalten.
Wer kann von der Verwendung von Fintech- und Finanz-Admin-Panel-Vorlagen profitieren?
Fintech hat sich in den letzten Jahren rasant entwickelt. Die Finanzbranche befindet sich derzeit an einem Scheideweg, und es ist klar, dass Finanzadministratoren skalierbare, effiziente und benutzerfreundliche Lösungen benötigen. Schließlich suchen Unternehmen aller Art, von Startups bis hin zu kleinen und mittleren Unternehmen, nach technologischen Lösungen, um ihr Finanzmanagement zu optimieren. Hier kommen vorgefertigte Vorlagen ins Spiel!
Der Templateog体育首页-Markt bietet eine Vielzahl von Backend-UI-Designs für alle Ihre Anforderungen. Sie helfen kleinen Unternehmen bei der Verwaltung ihrer Finanzen, indem sie ihnen die notwendigen Tools zur Verfügung stellen, ohne einen Fachmann einzustellen. Sie können vollständige Finanzberichte anzeigen, Daten importieren, Daten exportieren und vieles mehr zu einem Bruchteil der Kosten und mit weniger Aufwand als je zuvor.
Vor allem haben wir diese Muster speziell für die Bedürfnisse von Finanzverwaltern zusammengestellt, von Startups bis hin zu multinationalen Unternehmen. Sie helfen Kreditunternehmen, Banken und Investmentorganisationen, Zeit und Geld zu sparen. Ebenso wichtig ist, dass sie entwicklerfreundlich sind und auf den neuesten Branchentrends basieren. Wir bieten Themen für alles von Buchhaltung, Marketing, CRM, HR, Finanzen und mehr!
Wie bearbeite ich das Design des Finance Admin Dashboards für meine Website oder App?
Ein Dashboard sauber und benutzerfreundlich zu gestalten, ist keine leichte Aufgabe. Es muss einfach, intuitiv und klar sein. Im Folgenden finden Sie einige Tipps, die Ihnen dabei helfen können:
- Halten Sie die Benutzeroberfläche so einfach wie möglich und verwenden Sie nur die notwendigen Elemente. Dadurch können Ihre Benutzer leichter verstehen, was sie tun müssen und wohin sie gehen müssen.
- Verwenden Sie Raster, Symbole und mehrstufige Menüs für eine bessere Navigation durch die Seite.
- Sortieren Sie die Informationen zum einfachen Lesen nach Abschnitt und Block.
- Fügen Sie die relevantesten und nützlichsten Daten für Ihre Benutzer hinzu.
- Entfernen Sie unnötige Elemente, die nichts mit dem Inhalt zu tun haben.
- Achten Sie auf der gesamten Website auf einheitliche Farben und Schriftarten.
- Halten Sie es einfach und konsequent.
Bootstrap-Admin-Panel-Vorlagen für Fintech und Finanzen – So wählen Sie Ihr perfektes Dashboard-Design aus
Es gibt viele Finanz-Dashboard-Designs, die Sie verwenden können. Aber die Frage ist, welche für Ihr Unternehmen am besten geeignet ist?
- Zuerst müssen Sie entscheiden, welche Daten Sie sammeln und auf Ihrem Admin-Board anzeigen. Wenn Sie beispielsweise eine digitale Agentur sind, benötigen Sie möglicherweise ein Tool, um Einblicke in das Engagement in sozialen Medien oder den Website-Traffic zu erhalten. Wenn Sie ein Versicherungsunternehmen sind, benötigen Sie möglicherweise ein Tool, um Einblicke in Schadensdaten oder Kundendemografien zu erhalten.
- Finden Sie zweitens heraus, welche Art von Inhalten Ihr Team mit Ihrem Dashboard erstellen wird. Handelt es sich hauptsächlich um textbasierte Inhalte wie E-Mails oder Blogbeiträge? Oder vielleicht erstellt Ihr Team viele Bilder und Infografiken?
- Drittens: Machen Sie sich mit der Größe des Netzwerks Ihres Unternehmens vertraut. Wenn Sie weniger als 100 Mitarbeiter in Ihrem Netzwerk haben, ist es möglicherweise am besten, ein Dashboard zu verwenden, das für kleine Teams entwickelt wurde. Wenn Sie mehr als 100 Mitarbeiter in Ihrem Netzwerk haben, muss es möglicherweise für alle sichtbar hochskaliert werden.
Außerdem wäre es am besten, wenn Ihr Panel die folgenden Funktionen hätte:
- Ansprechendes Aussehen;
- Helle und dunkle Modi;
- Suchleiste;
- Auth-Seiten (Fehler 404/500, Anmeldung/Registrierung, in Kürze verfügbar);
- Zusätzliche Seiten (Zeitleiste, Rechnung, FAQ usw.);
- Menüebenen;
- Formulare, Diagramme und Tabellen;
- Kontoverwaltung;
- Benachrichtigungen, E-Mail, Chat;
- Kalender, Notizen;
- Wahl des horizontalen oder vertikalen Menüs;
- UI-Kits (Warnungen, Typografie, Schaltflächen, Abzeichen usw.);
- Vektor & Google Maps;
- Bootstrap-Keller;
- Webdokumentation.
