


Admira - Bootstrap-Admin-HTML-Vorlage von codeblowing

Zapped - Projektmanagement-Dashboard-Vorlage von Hencework

DaktarZone's - Vorlage für Krankenhausmanagement und -verwaltung von CoderExpress

WebWiz – All-in-One-Webverwaltungsplattform mit Node.js und React von BIGWALLTECHNOLOGY

SalesZone – Responsive eCommerce HTML-Admin-Vorlage von codeblowing

Uno – Vue Admin-Dashboard-Vorlage mit Vite und TypeScript von Bit_Skyber



Gnarly - Bootstrap 5 Admin-Dashboard-Vorlage von AndromedaThemes

Shopifyx – Moderner und kreativer Flutter-Administrator von FlexionInfotech

Zinga – HTML-Vorlage für Kleinanzeigen und Multi-Vendor-Marktplätze von PomaloTechnologies


Gcon Cryptocurrency Exchange Admin-Dashboard von CodeeFly

AdminPopular - Bootstrap 5 Responsive Admin-Vorlage von codepopular

IfnyBank – HTML5-Vorlage für Bank-Website und Mehrzweck-Finanzsystem von onecenturydiv


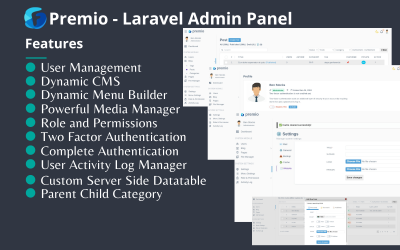
Natsume – Ein Laravel Admin Starter von laravelia

Linear Admin - Mehrzweck-Admin-Vorlage von AvidTemplates

Admin-Vorlage für Medizin- und Immobilienverwaltung: Osam – Vereinfachen Sie Ihren Arbeitsablauf von Puffintheme

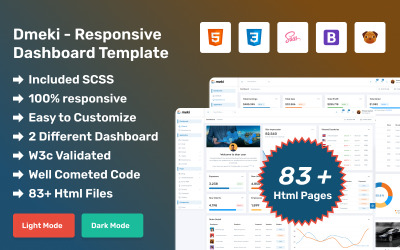
Dmeki - Responsive Admin-Dashboard-Vorlage von codextheme


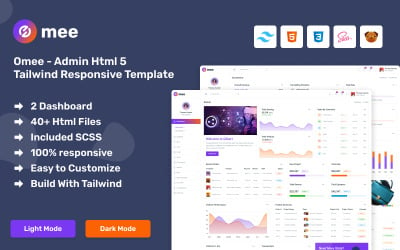
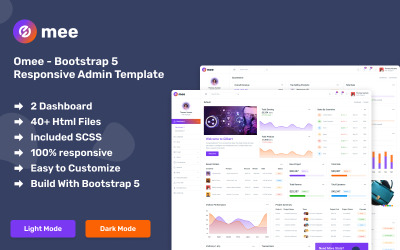
Omee - Admin Dashboard Html 5 Tailwind Responsive Template von codextheme


Omee Mehrzweck-Bootstrap 5-Admin-Vorlage von codextheme


Daktar - HTML-Vorlage für das Krankenhausmanagement von codeblowing

Crowen Bootstrap 5 Admin-Vorlage von codextheme


ECab - Taxi Admin Bootstrap 5 Material Admin-Vorlage von redstartheme

Beste mobile Admin-Dashboard-Vorlagen
Ihr Backend könnte überladen und schwer zu navigieren erscheinen. Sie benötigen ein für Mobilgeräte optimiertes Verwaltungspanel, um auf jedem Gerät cool und professionell auszusehen. Was wäre, wenn es eine bessere Möglichkeit gäbe, es zu entwerfen? Da ist es! Die Autoren von Templateog体育首页 haben für Sie die hochwertigsten mobilen Admin-Dashboard-Vorlagen erstellt. Diese responsiven Designs sind eine effektive Möglichkeit, ein modernes und vollständig anpassbares Backend für Ihre Website-Administration, SaaS, CRM, ERP, HRM und andere Geschäftsanforderungen zu erstellen. Ebenso wichtig ist, dass die Themen anpassbar und einfach zu verwenden sind, was sie zu einer klugen Wahl für jeden macht, der etwas Einzigartiges für sich erstellen möchte. Jetzt ist es einfacher denn je, überall auf Ihre Geschäftsdaten zuzugreifen.
Vorteile einer Mobile Admin-Vorlage
Einer der wichtigsten Aspekte einer Vorlage ist ihre mobile Eignung , die eine einfache Verwaltung von Dashboards über Handheld-Geräte ermöglicht. Außerdem ist es für sie einfach, die Benutzeroberfläche nach Bedarf zu ändern und neue Funktionen hinzuzufügen.
Vorteile eines mobilen Premium-Themes für die Backend-Schnittstelle:
- sehr anpassbar (vollständiger ästhetischer Spielraum im Backend);
- hilft, nicht bei Null anzufangen, was Zeit und Mühe spart;
- leicht zugänglicher Support und Online-Communitys, in denen Menschen Fragen stellen und Antworten erhalten können;
- Code von guter Qualität;
- regelmäßige Updates;
- verleiht Ihrem Armaturenbrett ein poliertes, professionelles Aussehen;
- schnell und sicher.
Wer profitiert von einer Admin-Panel-Vorlage für mobile Apps?
Es ist ein weit verbreitetes Missverständnis, dass die meisten App-Entwickler alleine arbeiten. Aber mit der Verbreitung mobiler Apps ist es wichtiger denn je, über eine vorgefertigte Lösung zur Verwaltung der App zu verfügen. Mit der Admin-Panel-Vorlage für mobile Apps können Sie mit diesem Prozess beginnen. Es ist eine kostengünstige und effiziente Möglichkeit, Ihre App von überall und jederzeit zu steuern. Insbesondere können Sie den Erfolg Ihrer Marketingkampagnen, das Wachstum Ihrer Anwendung und mehr verfolgen.
Das Coolste daran ist, dass diese Themen sehr vielseitig sind und daher für Unternehmen in verschiedenen Nischen geeignet sind, darunter:
- Nahrungsmittelservice;
- Gesundheitspflege;
- Ausbildung;
- Elektronik;
- Design;
- Informationstechnologie;
- Gesellschaft;
- und viele mehr.
Funktionen von mobilen Admin-Dashboard-Vorlagen
Werfen Sie einen Blick auf die Standards, die die Templateog体育首页-Autoren verwenden, um ein effektives Admin-Dashboard zu erstellen.
Navigation
Mehrspaltige Schnittstellen sind beliebt, weil sie die Lesbarkeit verbessern. In der linken Seitenleiste können Sie ein Dropdown-Menü mit mehreren Ebenen konfigurieren. Das Inhaltsmodul kann verschoben und in der Größe geändert werden, die Seitenleiste bleibt jedoch dort, wo sie war.
Die linke Seite der Seite dient häufig als Navigationsleiste, die Daten in Module unterteilt, während auf der rechten Seite derselbe Inhalt detaillierter angezeigt wird. Verschiedene Farben und Töne helfen bei der visuellen Unterscheidung einer solchen Navigation. Es könnte auch nützlich sein, den Inhalt in Raster zu unterteilen.
Design
Die Funktionen und Optionen im Admin-Panel sind auf die Bedürfnisse der Personen zugeschnitten, die sie verwenden. Dadurch können sich Benutzer auf die wichtigsten Teile des Systems konzentrieren, wie seinen Inhalt, seine Funktionalität und seine Daten. Die Art und Weise, wie die Benutzer Ihres Panels mit der Benutzeroberfläche interagieren, macht Spaß und ist leicht zu verstehen. Ihnen wird gefallen, dass das Layout den Betrachter nicht mit einer Flut chaotischer Formen, Farben und Schriftarten überfordert.
Außerdem sind Symbole zur Unterstützung des UI-Designs erforderlich. Sie vermitteln visuell übersichtliche Informationen. Das Ergebnis ist eine bessere UX und kürzere Onboarding-Zeiten. Die Verwendung von Navigationssymbolen ist ebenfalls ein Muss. Die angebotenen Informationen sind klar und prägnant. Die Symbole dienen auch als Orientierungshilfe für den Benutzer beim Navigieren auf der Benutzeroberfläche. Sie sind nicht so auffällig, dass sie von den Kernelementen ablenken.
Interaktionen
Das Design des Dashboards beeinträchtigt das Benutzererlebnis nicht. Es ist unauffällig und bietet dennoch vielfältige Optionen in Form von Registerkarten oder Dropdown-Menüs. Darüber hinaus bieten Themes den Teammitgliedern eine schnelle und bequeme Möglichkeit, durch den Inhalt des Systems zu navigieren, Aktualisierungen seiner Einstellungen durchzuführen und zu überprüfen, wie es funktioniert. Benutzer können die Einstellungen für ihre Inhalte mit nur ein oder zwei Klicks ändern.
Benutzerfreundlichkeit
Das erste, was Ihnen auffallen wird, ist die intuitive Bedienung des Admin-Panels der Website. Es verfügt über eine einfache Standardschnittstelle, die jedem die Möglichkeit bietet, schnell auf die wichtigsten Funktionen Ihrer Website zuzugreifen. Ihr Dashboard verfügt über viele Funktionen, die Ihnen die Verwaltung aller Teile Ihrer Website erleichtern. Sie können Inhalte im Handumdrehen aktualisieren. Sie können Workflows einrichten, entscheiden, wer Inhalte hochladen und verwalten darf, Analyseberichte zu verschiedenen Metriken anzeigen und vieles mehr mit geringem Aufwand erledigen.
So erstellen Sie ein leistungsstarkes mobiles Admin-Dashboard mit Vorlagen
Was das Verwaltungs-Dashboard enthält, hängt von den Besonderheiten des jeweiligen Projekts ab. Wir haben Ihnen jedoch eine Liste grundlegender Funktionen gegeben, die Sie nutzen können, um mit der Erstellung der am besten geeigneten Verwaltungsoberfläche zu beginnen.
Verwaltung von Profilen
Jedes Admin-Panel-Mitglied verfügt über ein eigenes Profil, das bei der Entwicklung der Benutzeroberfläche unbedingt berücksichtigt werden muss. Ein Profil besteht immer aus einem Benutzernamen, einem Passwort, einem Profilbild und einer E-Mail-Adresse. Das Profil des Benutzers kann auch andere Einstellungen enthalten, beispielsweise ob der Benutzer Benachrichtigungen über aktuelle Ereignisse und Aktivitäten erhalten möchte oder nicht.
Kompatibilität mit Tools von Drittanbietern
Es ist ein Muss, Ihr internes Control Panel mit anderer Software und Diensten wie E-Mail-Clients, Chat-Apps, Aufgabenverwaltungstools usw. zu integrieren. Die Integration mit anderen Tools kann Ihnen dabei helfen, Ihre Abläufe effizienter zu verwalten. Es kann auch die Kommunikation und die allgemeine Effizienz des Arbeitsablaufs verbessern.
Vertraulichkeit und Berechtigungen
Teammitglieder übernehmen oft mehrere unterschiedliche Rollen, die jeweils einzigartige Privilegien und Verantwortlichkeiten mit sich bringen. Die Möglichkeit, den Zugriff in der Schnittstelle zu überprüfen, verbessert die Benutzerfreundlichkeit, indem alle Informationen vor Benutzern verborgen werden, die aufgrund ihrer Verantwortlichkeiten eingeschränkt sind. Allerdings kann nur eine serverseitige Überprüfung die Sicherheit gewährleisten. Dabei erfordert jede Aktion innerhalb der App eine entsprechende Autorisierung. Eine solche Methode würde es ermöglichen, spezielle Rollen zu erstellen, um spezifische Anforderungen zu erfüllen.
Prüfung
Behalten Sie in der Admin-Konsole den Überblick über alles, was Ihre Benutzer tun, und organisieren Sie es so, dass Sie leicht sehen können, was sie getan haben. Darüber hinaus sollte es möglich sein, beim Löschen eines Datensatzes eine Kopie davon im System zu speichern. Stattdessen können die Daten als solche gekennzeichnet und aufbewahrt werden, für den Fall, dass sie versehentlich gelöscht werden. Um Platz zu sparen, können Sie die entfernten Datensätze an einem anderen Ort speichern.
Informationsanzeige
Wenn im Admin-Panel viele Informationen angezeigt werden, ist es von Vorteil, diese durchblättern zu können (Paginierung). Darüber hinaus sollten Sie die Bedeutung der Suche nach den notwendigen Informationen nicht unterschätzen. Erwägen Sie daher die Bereitstellung von Optionen zum Sortieren und Filtern, um diesen Vorgang zu beschleunigen.
Häufig gestellte Fragen zu mobilen Admin-Dashboard-Vorlagen
Was sind die mobilen Admin-Dashboard-Vorlagen?
Dabei handelt es sich um eine Art Dashboard-Vorlage, die ein vollständig responsives Design bietet, das auf Mobilgeräten gut aussieht. Mit anderen Worten: Dies ist eine ideale Designoption für die Backend-Schnittstelle einer auf Smartphones und Tablets ausgerichteten Anwendung.
Wie viel kosten mobile Admin-Dashboard-Vorlagen?
Die Kosten für mobiltaugliche Backend-Themen liegen zwischen 10 und 200 US-Dollar.
Wie wähle ich das am besten geeignete Thema für mein Dashboard aus?
Am grundlegendsten ist es, zu verstehen, was Ihr Backend tun soll. Welches Thema soll es behandeln? Auf welchem Rahmen soll es aufbauen? Was ist dein Budget? Abschließend: Welche Funktionen haben für Sie Priorität?