



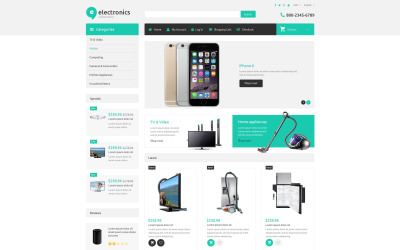
Modèle Pilotx ZenCart par WT

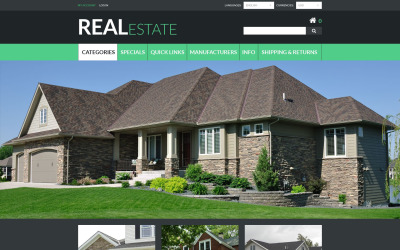
Modèle ZenCart immobilier par WT



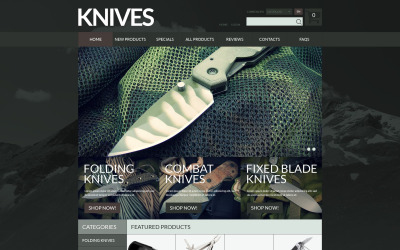
Modèle ZenCart Gun Shop par WT






Modèle Medic ZenCart par WT








Modèle ZenCart de Yacht Club par WT








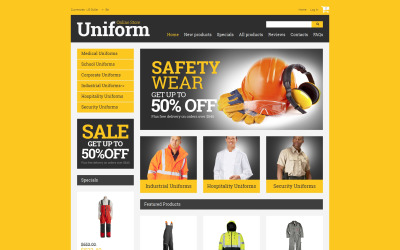
Modèle de vêtements ZenCart par WT

Modèle ZenCart de plomberie par WT


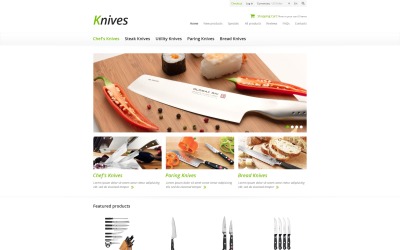
Couteaux pour votre cuisine par WT

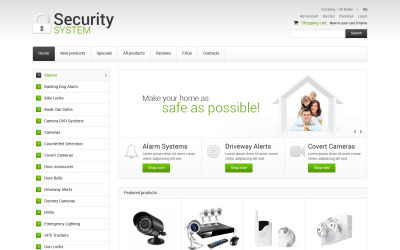
Modèle de sécurité ZenCart par WT



Créez un site Web époustouflant avec des modèles PSD Zen Cart découpés
Le site est une opportunité de faire évoluer votre entreprise dans un nouveau format. Vous atteignez un public plus large et augmentez vos profits. Il faut plus d'un produit et sa description pour attirer le public vers votre site Web. Vous devez surprendre votre client potentiel avec un bon design convivial et des éléments fantastiques qui impressionneront le visiteur et le feront rester sur le site le plus longtemps possible. Pour adapter la mise en page à vos besoins, vous devez opérer avec des modifications dans la conception initiale. Pour cela, vous avez besoin de modèles PSD zen cart découpés de Templateog体育首页 .
Système CMS Zen Cart pour sites Web
Il s'agit d'un logiciel open source. Il permet de créer des sites Web. Le commerce électronique dispose d'une interface simple et intuitive. Contrairement à d'autres solutions de commerce électronique avec des configurations et des processus complexes, ce programme permet à presque toute personne possédant des compétences de base de créer et de gérer un site Web de commerce électronique .
Caractéristiques principales
Il s'agit d'un créateur de boutique en ligne gratuit, open source et disponible sous licence GPL2. Cela signifie que vous pouvez modifier le back-end pour l'adapter à vos besoins ou à l'application dont vous avez besoin.
Il sera également utile de pouvoir intégrer facilement plusieurs méthodes de paiement. Vous pouvez commencer à accepter des paiements immédiatement. Même si vous devez installer le module que vous créez, il existe de nombreux plugins de paiement fournis par la communauté parmi lesquels choisir, ou vous pouvez même créer le vôtre.
Ce programme fonctionne avec n'importe quel service d'hébergement Web, il s'exécute donc sur des serveurs ayant les exigences de base Apache, MySQL et PHP appropriées. Vous n'avez aucune limitation dans cette direction.
L'utilisateur exploite son nom de domaine et peut ajouter des catégories et des produits en nombre illimité. Des fonctionnalités de gestion des attributs vous permettent de créer un catalogue de produits vraiment impressionnant.
Le programme vous permet également d'ajouter du contenu à vendre, notamment des fichiers audio et des fichiers PDF. Vous pouvez également ajouter des newsletters, des bannières, des coupons, des cartes-cadeaux et d'autres outils marketing pour gérer vos campagnes publicitaires plus efficacement.
Les modèles PSD Zen Cart découpés de Templateog体育首页 contiennent de nombreux éléments pour définir la mise en page d'une boutique en ligne sur n'importe quel sujet.
Raisons de choisir des thèmes avec PSD découpé
Le développement du site commence par la recherche de références. Le concepteur analyse les tendances et réfléchit à la structure et aux fonctionnalités futures. Il crée des idées dans le programme spécifique et dessine la mise en page à l'aide de PSD découpés. Il s'agit d'un dessin préliminaire de la peau finie.
Il détermine l'apparence de la ressource Web et crée un espace confortable pour le visiteur du site. Il permet de rassembler toutes les attentes du client et de se mettre d'accord sur l'apparence du produit final.
Il est beaucoup plus facile de concevoir un site si un spécialiste connaît la logique de la disposition des éléments sur chaque page. Cela aidera à lancer le site Web plus rapidement, en se concentrant sur la carte des clics et les résultats.
Avantages d'utilisation
- Détermination des défauts visuels au début des travaux : la capacité de montrer visuellement les idées de conception du client et de les ajuster en fonction des conditions du client.
- Simplifier le travail d'un dactylo et d'un programmeur : comprendre à quoi ressemblera le site fini. Idéalement, la mise en page combine la confluence des opinions du client, du designer, du marketeur, du rédacteur et du programmeur. Ils devraient tous être satisfaits du rendu final. Dans ce cas, la durée de travail sur le projet sera réduite au minimum et rien ne devra être refait.
Exigences pour le visuel final
- Affichage symétrique des éléments : essayez de tracer de manière conventionnelle une ligne verticale perpendiculaire au milieu de la page. Des deux côtés, tous les blocs visuels doivent être répartis uniformément.
- Indications des paramètres de mise en page : tailles des blocs, objectif, format et retraits à prendre en compte. Vous devez définir les valeurs de largeur et de hauteur en nombres pairs. Avant de commencer le travail, spécifiez tous les paramètres de résolution d'écran nécessaires et l'affichage correct des pages du site.
- Création d'éléments dans différentes options d'affichage : montrez à quoi ressemblera le lien au survol. Affichez toutes les étapes de l'animation d'ouverture du menu. Tout ce qui changera avec les actions du visiteur du site doit être clair dès l'étape de création de la mise en page.
- Utilisation d'une grille pour aligner les blocs et autres éléments : la grille évite les erreurs de mise en page et aide le concepteur à mieux naviguer dans la mise en page.
- Utilisation de polices standard : il est préférable d'abandonner les expériences avec les polices. Différents effets peuvent gâcher un bon design et les mots illisibles n'attireront pas l'attention des visiteurs. Si vous décidez néanmoins d'utiliser des polices inhabituelles, exportez-les dans un fichier séparé pour la machine à écrire.
- Couleur de fond et marges d'écran : les pages du site doivent être redimensionnées à la taille des écrans standards avec une indication obligatoire du fond du support.
- Utiliser des calques séparés pour tous les éléments : signez-les et séparez-les les uns des autres. Chaque calque peut être modifié ou supprimé sans affecter directement les autres composants. Il est préférable de supprimer les calques cachés et vides.
Vidéo sur les modèles PSD Zen Cart découpés
FAQ sur les modèles PSD Zen Cart découpés
Qu'est-ce que le thème PSD Zen Cart en tranches ?
Il s'agit d'une mise en page prête à l'emploi avec un système CMS de commerce électronique pour votre boutique en ligne. Vous disposez d'une mise en page dans le package. Utilisez-la comme source de conception que vous personnalisez selon vos besoins.
Quel est le meilleur modèle PSD Zen Cart en tranches de Templateog体育首页 ?
Parmi ces articles, le best-seller sur le marché est la pièce détachée ZenCar t. Elle a été achetée plus de 150 fois et bénéficie d'une note élevée.
Comment télécharger le modèle depuis Templateog体育首页 ?
Choisissez le meilleur article. Accédez à la caisse et, si nécessaire, incluez le service dans l'achat. Notre développeur configurera la plateforme pour vous. Utilisez un mode de paiement pratique pour payer le produit. Après vérification, vous pouvez télécharger le skin à partir du fichier zip que le système envoie sur votre compte.
Comment modifier le modèle PSD Zen Cart découpé ?
Vous devez connaître le système CMS de commerce électronique approprié pour configurer les fonctionnalités et le back-end. Si vous devez modifier la mise en page, maîtrisez le HTML.