


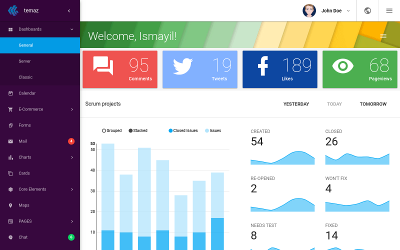
TemAz - Material Design AngularJS Admin-sjabloon door Ismayil

ECab - Taxi Admin Bootstrap 5 Materiaal Admin-sjabloon door redstartheme

Shopifyx - Moderne en creatieve Flutter-beheerder door FlexionInfotech

Oxios 2.0 - Reageersjabloon van de volgende generatie door TkachenkoStudio

Ontvang creatieve en moderne beheersjablonen voor materiaalontwerp
Je ziet veel concepten die indruk maken met hun succes en aantal aanhangers in deze digitale wereld. Het kiezen van de juiste visual is van cruciaal belang bij het creëren van de nieuwste webtechnologieën. Hiermee kunt u de interfacestructuur duidelijk en vakkundig formuleren en deze met succes aan gebruikers presenteren. Ben het ermee eens dat de uitstraling van uw site, applicatie of programma al halverwege de overwinning is. Veel gebruikers zullen aandacht besteden aan de nieuwe functies en het uiterlijk van het gadget of de grafische weergave.
Als u de website bezoekt, kunt u gemakkelijk onderscheid maken tussen verouderde en eigentijdse lay-outs. Door Material Design-beheersjablonen te implementeren, krijgt uw digitale product een vernieuwde sfeer en een futuristische uitstraling.
Wat is materiaalontwerp en waarom is het populair?
Aanvankelijk is het uiterlijk van software en applicaties van het Android-besturingssysteem van Google MD. Maar na verloop van tijd kreeg een dergelijke visuele verschijning een onbeperkt aantal supporters en begon het te worden gebruikt door websites, dashboardpanelen, interfaces van andere gadgets en meer. Voordat dit concept in verschillende apparaten, producten, programma's, technologieën en zelfs versies werd geïmplementeerd, was de interface heel anders. Daarom was het een uitdaging voor de gebruiker om zich aan te passen aan de interfaces en er snel tussen te schakelen. Het nieuwe visuele idee is dat de componenten van de pagina's als kaarten gesloten zijn en het effect van schaduwen hebben. Google besloot ook om scherpe hoeken volledig achterwege te laten.
De specifieke kenmerken van dit type visualisatie omvatten aanbevelingen voor iedereen: typografie, ruimte, afbeelding, schaal, kleur en raster. Het stelt creatievelingen in staat projecten te creëren met hiërarchie, betekenis en een focus op resultaten. Hierdoor zie je de set componenten als één digitaal systeem. Het creëert een nieuwe gebruikerservaring. Animatie in dergelijke interfaces is eenvoudig en gemakkelijk, bijvoorbeeld in de beheersjablonen voor materiaalontwerp. De auteur maakt gebruik van verlichting, vloeiende bewegingen en imitatie van de fysieke wereld. Onthoud bijvoorbeeld hoe de Prullenbak werkt op de telefoon. Het idee is dat we de cognitieve belasting van de gebruiker verminderen en de voorspelbaarheid vergroten. Als je op kleur let, zul je een verscheidenheid aan tinten opmerken. Ze werken maximaal met behulp van tonaliteit, schaduwen en verzadiging. Je levert hoogwaardige output op verschillende platforms en geeft controle over elementen die het gedrag in de fysieke wereld nabootsen.
De tijd vliegt meedogenloos en snel, en dit geldt ook voor digitale technologieën. Ontwikkelaars gaan al naar een nieuw stijlniveau. De betekenis van deze visuele werkwijze is dat het systeem voor iedere gebruiker individueel wordt aangepast. Templateog体育首页 raadt aan om uw strategie bij te werken naar de huidige oplossing. Het geeft u het vertrouwen dat uw klant van uw creatie zal kunnen genieten.
Materiaalontwerp Beheerder Thema Betekenis
Templateog体育首页 presenteert een sjabloondashboard met een passende visual. Wat is het? Dit zijn specifieke templates met een actuele layout. Om het fundamentele verschil te zien, kun je sites van vóór en na 2014 openen. Je zult inderdaad totaal verschillende projecten zien. Oude opties zullen rommelig, lelijk, hoekig en zonder concept zijn. De nieuwe lay-outs zullen vloeiend, licht, conceptueel, geanimeerd en minimalistisch zijn qua opvulling.
Om de lay-out van het dashboardthema effectief te kunnen gebruiken, moet u de basis ervan kennen. Met welke principes houdt deze technologie rekening?
Materialisme
Je creëert op zo’n manier dat de gebruiker die potentieel bekende attributen bedient en onbewust herkenbaar is. Dergelijke natuurlijke wereldcomponenten geven inzicht in wat ermee te doen. Knopframes moeten het idee en de functionaliteit aanvullen. Om realisme toe te voegen, let op schaduwen en reflecties. Het scheidt ruimte en bewegende delen.
Het is van cruciaal belang om voor alle apparaten een responsieve skin te gebruiken. Elk gadgettype heeft dezelfde verhoudingen en kleuren.
Interactieve grafische componenten
Maak het project conceptueel, rekening houdend met de kleinste details. We raden u aan gewichtloze componenten te produceren: maak ze convex, ingelijst, minimalistisch of geanimeerd. Het hangt allemaal af van je hoofdidee. We raden aan om met de lettergrootte te spelen. Maak de letters met een hoofdletter als de tekst van de site de hoofdgedachte bevat. Je doet er alles aan om de aandacht van de kijker te trekken en te motiveren tot actie.
Bericht in beweging
Voeg een creatieve benadering toe aan de bedrijfsvoering. Geef de bezoeker bijvoorbeeld controle over wijzigingen die optreden na bepaalde acties op het scherm. Dat wil zeggen: geef de animatie continu in één scène weer. De reactie van het apparaat moet transparant zijn, maar zonder lang laden of snel scrollen.
Voor- en nadelen van het Material Design Dashboard-thema
Bij het maken van beheersjablonen voor materiaalontwerp hebben onze auteurs zich geconcentreerd op de gebruikerservaring. De ontwikkelaar moet het lay-outconcept opslaan. Voorzie dashboardthema’s van de nodige elementen voor hoogwaardige monitoring en analyse. Hierdoor is de interface expressief en intuïtief. Animatie en nuttige analytische componenten zijn de belangrijkste elementen van dashboardthema's.
We beschouwen de onbetwiste voordelen van het systeem.
- Demonstratie van verbindingen. Geanimeerde elementen zorgen ervoor dat de bezoeker begrijpt wat er gebeurt als er op een knop wordt geklikt. Als u bijvoorbeeld over een diagramkolom beweegt, wordt het resultaat van een prestatie-indicator op de beheerderssjabloon weergegeven.
- Focus op perceptie en aandacht. Animatie leidt niet af van de hoofdactie en zorgt daardoor voor een bewuste aanpak.
- Expressiviteit. Elk merk of product heeft een concept en ideale kleuren die op de site moeten worden weerspiegeld en gecombineerd.
- Zelfstudie. Meestal wordt u geconfronteerd met overbelaste beheersjablonen voor materiaalontwerp met verschillende prestatie-indicatoren, functies en elementen. Deze stijl vereenvoudigt het begrip van het informatieve paneel echter aanzienlijk.
- Aantrekkelijkheid. Dankzij een goede lay-out krijg je meer bezoekers en volgers. En een aangepast dashboardthema zal een comfortabeler proces zijn dan tien jaar geleden.
- Dankzij de lay-out kunt u automatisch statistische gegevens berekenen en een betrouwbaar resultaat opleveren dat u kunt gebruiken voor wijzigingen in de bedrijfsstrategie.
- Je deelt jouw hoogte- en dieptepunten online met collega’s.
Welke nadelen vind je in deze producten?
- Houd er rekening mee dat deze afbeelding verband houdt met het bedrijf Google. Het kan voor iemand een voordeel zijn, maar voor anderen is het een slechte grap. Het beperkt de branding van het bedrijf.
- Het systeem is moeilijk te ontwikkelen omdat het nodig is om de details te creëren en compatibiliteit met de relevante functionaliteit te bieden. Daarom zijn sommige specificaties moeilijker te implementeren.
- Je vindt iconen in plaats van tekst, die in het begin niet transparant zijn voor perceptie.
Maar let op: deze tekortkomingen zijn slechts een kwestie van tijd. Verdere veranderingen in deze beweging zullen de situatie ten goede veranderen.
Welke beheerlay-outs voor materiaalontwerp bevat onze marktplaats?
Onze marktplaats biedt een selectie beheersjablonen voor Angular-materiaalontwerp en informatieve thema's met de juiste visuele technologie. Dergelijke informatieve dashboards winnen aan populariteit. We hebben al verschillende bestsellers. Wat krijg je als je kiest voor een dashboardpaneel van Templateog体育首页? Nu praten we over de individualiteit van elk van hen.
Studio
Het is een beheerderssjabloon voor materiaalontwerp. Het wordt niet alleen geleverd met pure HTML-code met CSS en JS. Je krijgt ook Laravel en Bootstrap voor gebruiksgemak en maatwerk. De skin bevat veel kleurenschema's, componenten en animatie-elementen. U past uw site dus aan om deze uniek te maken en bij uw merk te passen.
Kijk naar de voorpagina. Het heeft veel componenten die elk bedrijf gebruikt. Maar met zo'n informatieve volledigheid is er geen sprake van een overbelasting van de lay-out. De hoofdbanner met de indicator van de totale inkomsten voor een bepaalde periode is de grootste. Het is de meest toegankelijke informatie, dus de ontwikkelaar richt zich hierop voor de gebruiker. Er zijn dezelfde banners met de gegevens van bestellingen, e-mails, bezoeken en shows. In termen van betekenis zijn dergelijke gegevens gelijkwaardig en beïnvloeden ze het cruciale element van de strategie. Hieronder ziet u de analysegrafiek, de verkeersindicator en meer. Ben het ermee eens dat het interactieve schema handig is. Wanneer u de cursor beweegt, analyseert u onmiddellijk het indicatorresultaat in de loop van de tijd. Aan de linkerkant ziet u een paneel met de belangrijkste functionaliteit. De gebruikelijke inscripties zul je niet tegenkomen. Er zijn alleen intuïtieve pictogrammen. Het bespaart aanzienlijk ruimte voor meer kritische informatie.
Foodtech-restaurant en voedselbezorging
Het is een dashboardsjabloon voor hoekig materiaalontwerp. Het is ideaal voor restaurants, hotelbedrijven, delicatessenwinkels, supermarkten en de verkoop van levensmiddelen en dranken. Waarom zijn dashboardthema's voor hoekig materiaalontwerp handig? Angular heeft enkele voordelen:
- talrijke functies
- kenmerken zijn gerelateerd
- uw gegevens rechtstreeks verkrijgen, zodat u dit niet via diensten van derden hoeft te doen
- het is mogelijk om in één onderdeel van het programma afzonderlijk te werken en de gegevens die je hebt te bedienen
- minimale kans op fouten
- gebruiksgemak vergeleken met React.
Welk potentieel biedt de indeling jou?
De startpagina heeft vier blokken met belangrijke prestatie-indicatoren: verkopen, bezoekers, nieuwe gebruikers en bestellingen. Hieronder vinkt u het benodigde staafdiagram aan. Het is een ordertiminggrafiek. Het geeft inzicht in uw bedrijfsroutine. U moet ook uw sterke en zwakke punten identificeren. Als u het bewerken wilt vereenvoudigen zonder de frontend-functionaliteit te verliezen, raden we dit Angular-beheersjabloonmateriaalontwerp aan.
ECab
Met trots introduceren wij onze bestseller. De skin heeft talloze verkopen en een uitstekende beoordeling. Het wordt dus uw beste vriend en assistent voor uw taxi- en taxibedrijf. De geavanceerde frontend biedt de mogelijkheid om alle sitestatistieken te bekijken. Je hebt twee demo's: voor de chauffeur en voor de beheerder. Ook kies je voor lichte of donkere kleuren voor het informatiepaneel. Het gebruikerspaneel heeft een interactieve kaart met de beweging van auto's. Onder de banner maakt u kennis met de verdiensten in een tijdsgedeelte. Er is een paneel met de belangrijkste functionaliteit. Daar controleert u de inscripties van de overeenkomstige categorieën en pictogrammen. Het bestuurderspanel onderscheidt zich doordat het de aandacht vestigt op prestatie-indicatoren waar de medewerker rekening mee moet houden. Het is het aantal reizen en de totale inkomsten. U ziet ook hoeveel u uw totale inkomen heeft verbeterd ten opzichte van de vorige dag, maand of jaar. Gebruik hiervoor een cirkeldiagram.
Bewonder
Deze dashboardsjabloon is multifunctioneel. Uw bedrijf gebruikt het om statistieken te bekijken: inkomsten, verkopen, totalen en meer. De lay-out bevat niet veel afleiding, waardoor het voor elke gebruiker gemakkelijk te lezen en te bedienen is. Aan de linkerkant zie je een paneel met de belangrijkste functionaliteit. Ook gebruik je de zijbalk om bepaalde aanpassingen in je lay-out aan te brengen.
Medbord
Deze skin bevat veel nuttige elementen die nuttig zullen zijn voor artsen, apothekers, laboratoriumtechnici en andere ziekenhuisvertegenwoordigers. U kiest dus voor deze optie als uw bedrijf verband houdt met medicijnen, tests, vaccins of andere ziekenhuisdiensten. De sjabloon geeft de voorkeur aan nauwkeurige statistieken die gemakkelijk te lezen zijn. En deze heeft een afsprakenkalender om de beschikbaarheid van elke medewerker bij te houden.
Redenen om Material Design Admin-thema's van Templateog体育首页 te gebruiken
We raden het gebruik van beheerderssjablonen aan voor elk bedrijf. Het is de garantie dat u het globale concept correct en betrouwbaar opbouwt. U beschikt over duidelijke prestatie-indicatoren om de prestaties van uw site te bepalen. Geautomatiseerde prestatieanalyses kunnen veel tijd besparen en rapportage eenvoudiger maken. Als u het thema Material Design Dashboard bedient, zult u aangenaam verrast zijn door de integriteit van de lay-out en de bijbehorende componenten. Dus welke concepten zullen uw dashboard verbeteren?
Tactiele interface
Het zogenaamde digitale papier dient als basis voor de vorming van ruimte. De onderdelen hebben hun eigen schaduw, bevinden zich op verschillende hoogtes en veranderen van vorm en kleur. Hierdoor kan de gebruiker beter begrijpen hoe het systeem werkt.
Polygrafische lay-out
Wanneer de auteur een dashboardsjabloonlay-out maakt, gebruikt hij de modernste methoden van grafische kunst.
Betekenisvolle animatie
Het geanimeerde element verschijnt volgens een logisch systeem. Het dient dus als aanvulling op het huidconcept. Het ene object reageert op de acties van de gebruiker en beweegt naar het andere.
Responsieve lay-out
De interface moet op alle gadgets goed geoptimaliseerd zijn. Deze regel moet voor elk element gelden: pagina-, knop-, menu-, pictogram- of animatie-eigenschappen.
U moet ook enkele privileges van de dashboardsjabloon voor Angular-materiaalontwerp benadrukken.
De hoekige technologie kan beslissingen nemen en ontwikkelaars opties bieden voor netwerken, administratief beheer, taalselectie en configuratietools.
Google heeft deze technologie gemaakt om het probleem op Google-schaal op te lossen. Programmeurs hebben een platform ontwikkeld om het beheer van de volledige code en de verdeling van het werk over verschillende rollen mogelijk te maken.
Angular is een product van Google
Daarom controleren en testen providers het. Honderden projecten gebruiken het raamwerk al vóór de release. Het vergroot de kans op het uitblijven van kritische veranderingen en regressies.
Deze technologie is populair, waardoor u altijd een specialist vindt die uw project ondersteunt.
Wie kan dashboardsjablonen gebruiken
Het analytische panel zal nuttig zijn voor elke medewerker in uw bedrijfsteam.
- De CEO kan de wereldwijde activiteit en prestaties van uw informatieve site of winkel volgen.
- De verkoopmanager heeft altijd een foto met resultaat in de hoeveelheid met het algemene plan en rekening houdend met de tijd. Hij kan grafieken zien van klanten en hun bezoeken, likes, conversies en bereik.
- De financier heeft toegang tot dashboards met analytische gegevens over de inkomsten van het bedrijf. Met dergelijke kennis kan hij een economische strategie voor de toekomst ontwikkelen.
- Een marketeer bepaalt met behulp van verschillende statistieken hoe u de statistieken van bezoeken aan uw bedrijf kunt verbeteren.
Het materiële ontwerp van beheerdersthema's verbetert het begrip van de functionaliteit van elke site aanzienlijk. Daarom draagt het bij aan sneller werken en betrouwbare resultaten.
Onze Templateog体育首页-marktplaats biedt de mogelijkheid om voor elk gebied een dashboard te maken op basis van dergelijke lay-outs.
Bedrijfsdiensten
Als u een bedrijfswebsite, servicecentrum, staatsinstituut, bedrijfshandel of callcenter heeft, raden we u aan aandacht te besteden aan deze verzameling.
Computers en internet
Deze categorie is nuttig voor werknemers van bedrijven die zich bezighouden met digitale technologieën, IT, administratie, provisioning, internet, hosting en de verkoop van mobiele telefoons, computers, tablets en andere apparaten.
Medische sjablonen
Als u een arts, apotheker of laboratoriumtechnicus bent, kies dan voor deze huiden. Ze zijn perfect voor medewerkers van apotheken, ziekenhuizen, laboratoria, enz.
Eten en restaurant
Gebruik deze skins als je te maken hebt met restaurants, cafés, bakkerijen, drankjes en eten.
Maatschappij & Mensen
Elke sociale gemeenschap of werknemer zou een dienst moeten hebben voor het berekenen van statistische gegevens. Bent u socioloog, bioloog, psycholoog of ecoloog, kies dan voor deze niche.
Bijzonderheden van materiaalontwerpthema's van Templateog体育首页
Ontwikkelaars concentreren zich op de grafische expressie van de lay-out, de belangrijkste details die de visuele interface van dergelijke sjablonen onderscheiden. We bepalen de volgende kenmerken in de informatieve monitoringpanelen van Templateog体育首页:
- Schaduwdiepte: het geeft volume aan de normale platte huid en biedt functionaliteit om de structuur van elementen aan te geven.
- Contrasttypografie: het bepaalt de merkstijl en creëert de inhoudsstructuur. De titel van het bericht heeft bijvoorbeeld hoofdletters en een donker lettertype. Het toont het contrast tussen de tekst en de onderwerpomtrek.
- Modulair raster: deze techniek komt uit de printwereld. De details zijn gerangschikt volgens de kritische richting. Een raster creëert inkepingen en geeft de structuur van informatie beter weer.
- Heldere kleuren: in het concept zijn er primaire kleuren en aanvullende kleuren. Het doel van de hoofdschaduw is om grote gebieden aan te duiden. Accentelementen zijn helderder. Je gebruikt ze voor bedieningscomponenten, knoppen en indicators.
- Reactieanimatie: elk object moet reageren op gebruikersacties.
- Van algemeen tot details: de hoeveelheid informatie is afhankelijk van de schermgrootte.
Hoe u Material Design Admin-themavideo kunt gebruiken en bewerken
Veelgestelde vragen over beheersjablonen voor materiaalontwerp
Wat zijn de beheersjablonen voor materiaalontwerp?
Het is een informatief monitoringpanel voor uw bedrijf dat automatisch statistische gegevens verzamelt over geselecteerde prestatie-indicatoren. Dergelijke lay-outs hebben een moderne, specifieke interface van Google. De skin combineert de flexibiliteit van de noodzakelijke elementen voor betrouwbare analyses en een handig grafisch beeld dat het gebruik van de skin vereenvoudigt. Met deze technologie laat u handmatige rapporten achterwege, omdat u dagelijkse, maandelijkse en jaarlijkse statistieken krijgt. U gebruikt het om uw zakelijke tactieken te verbeteren. Dit formaat analyseert en visualiseert gegevens automatisch. In de praktijk ziet u specifieke staafdiagrammen, cirkeldiagrammen, grafieken en andere elementen die de vergelijkende prestaties van uw bedrijf of site laten zien. Alle dashboardcomponenten kunnen worden gewijzigd, toegevoegd of verwijderd. Het vergemakkelijkt de gemakkelijke weergave van de belangrijkste details die volledige informatie verschaffen. Het helpt om de aandacht te vestigen op kritische items met de moderne beelden van het analytische paneel.
Hoe kan ik de dashboardsjablonen voor materiaalontwerp identificeren?
Er zijn veel tekenen van een dergelijke visuele interface van lay-outs: volumetrische oppervlakken, polygrafische afbeeldingen, sequentiële animatie, aanpassingsvermogen aan verschillende gadgets, de aanwezigheid van een schaduwspectrum, kleurcontrast, modulair raster, heldere kleuren, reactie op bewegingen en algemene details.
Waarom moet ik het materiaalontwerpbeheerpaneel gebruiken?
Het is een heel ecosysteem van moderne visualisatie van de virtuele wereld. Dit type omvat complexe gebruiksscenario's die de cognitieve perceptie van het gebruik van een site of gadget vereenvoudigen. Oudere interfacesystemen laten dergelijke details vaak weg. Ten eerste maakt een dergelijke visual het gebruik voor veel bezoekers intuïtief. U hoeft zich dus geen zorgen te maken over uw overbelaste lay-out. Alle elementen vullen elkaar aan en weerspiegelen het concept van uw merk. Je merkt ook geanimeerde componenten op die de fysieke wereld simuleren, waardoor de interface gemakkelijker te begrijpen is.
Hoe kan ik het beheerdersthema van Templateog体育首页 verkrijgen?
Registreer u eerst op de Templateog体育首页-website. Kies daarna het benodigde product. Voeg het toe aan uw winkelwagen en ga naar de afrekenpagina. Vul de factuurgegevens in en kies een handige betaalmethode. Na aankoop ontvangt u een bevestigingsbericht. Na dit proces downloadt u de sjabloon via de link in uw account.