



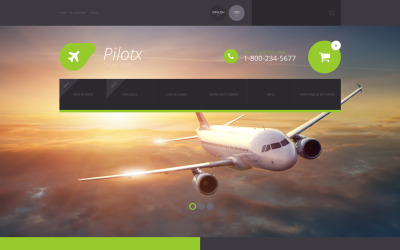
Pilotx ZenCart-sjabloon door WT


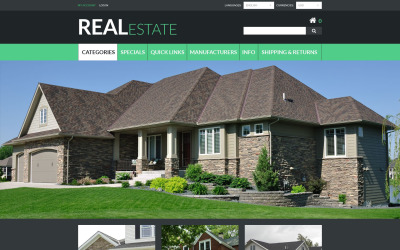
Onroerend goed ZenCart-sjabloon door WT
 PRODUCT OF THE DAY
PRODUCT OF THE DAY


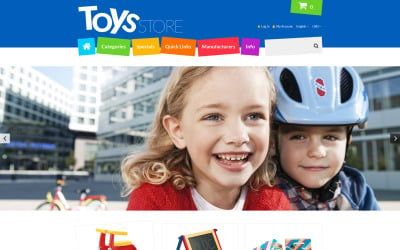
Toys Store ZenCart-sjabloon door WT



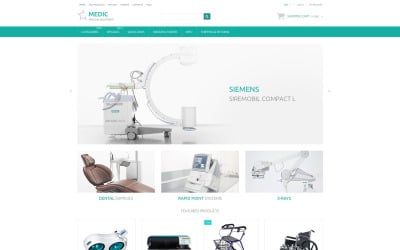
Medic ZenCart-sjabloon door WT



Antiekwinkel ZenCart-sjabloon door WT




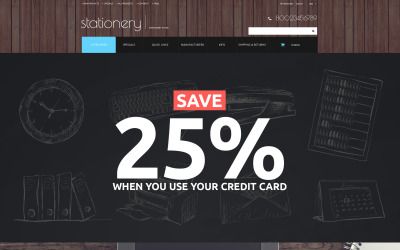
Naaimarkt ZenCart-sjabloon door WT


NeonCart - Multifunctioneel Mode Zen Cart-thema door templateoption
Prachtige mobiele versie voor e-commerce met responsieve Zen Cart-sjablonen
Weet u nog hoe vaak u websites hebt gezien die er scheef en kapot uitzien op mobiel? Waarschijnlijk niet. Tegenwoordig wordt er vaker met behulp van een telefoon op internet gesurft. Wat heeft uw site nodig om gebruiksvriendelijk te worden voor uw potentiële klant? In dit artikel vertellen we u over zen cart responsive templates.
Responsieve optie voor online winkel: redenen om te gebruiken
Het is de skin van webpagina's voor automatische aanpassing aan verschillende schermformaten van webbrowsers en apparaten: tablets, personal computers en smartphones. De interface van de site behoudt esthetisch visueel en functioneel gemak. Het is een manier om de website aantrekkelijk te maken voor alle internetgebruikers die uw webresource gebruiken vanaf elk apparaat.
Het belang van adaptieve weergave is toegenomen met de groei van het aantal gebruikers dat sites bezoekt via mobiele apparaten. Met gadgets winkelen mensen, checken ze entertainmentdiensten, krijgen ze snel urgente informatie, werken ze, studeren ze en surfen ze op elk moment en overal. Als de website niet voldoet aan de vereisten van de bezoeker, verliezen de eigenaren van webbronnen het grootste deel van hun verkeer en conversies.
Dit ontwerp is een zuinigere optie vergeleken met andere manieren om gebruikers met smartphones en tablets aan te trekken. Gebruikers zijn niet klaar om een mobiele applicatie te installeren, omdat het extra geld kost en geheugenruimte op het apparaat in beslag neemt. Voor u zal de ontwikkeling en het vullen ervan extra middelen vereisen. Dezelfde URL voor de mobiele en desktopversies van de website heeft een positief effect op de promotie van de website in Google en andere zoekmachines.
Dit type webbron beïnvloedt het vertrouwen en de concurrentiekracht van het bedrijf. Sluipende interface-elementen die een deel van de informatie verbergen, enorme afbeeldingen die niet kunnen worden bekeken en tekst die buiten de marges van het scherm valt, leiden onvermijdelijk tot weigering om de site te bekijken. Zoekmachines rangschikken de website slechter en bezoekers geven de voorkeur aan de webbronnen van andere bedrijven. De organisatie loopt het risico potentiële klanten te verliezen zonder handige weergave van informatie en navigatie van de webbronnen.
In skin is de CSS-opmaaktaal verantwoordelijk voor het ontwerp van site-elementen. Dit is verantwoordelijk voor stijlen, groottes van objecten en tekst, animaties, etc. Sommige webbrowsers of hun verouderde versies ondersteunen echter geen moderne functies, waardoor websites onjuiste weergaven hebben. Het is moeilijk om de website volledig aan te passen aan alle bestaande versies, maar hoe meer browsers de bron openen, hoe groter het publiek zal zijn.
Het type website heeft een directe impact op de positie in de zoekmachine. Zoekalgoritmen evalueren een site op basis van gedragsfactoren, dus de effectiviteit van uw platform hangt af van de indruk die het maakt en het gebruiksgemak:
- een lange paginalading door omvangrijke afbeeldingen zorgt ervoor dat gebruikers de bron snel verlaten. Dergelijke weigeringen schaden de evaluatie van zoekmachines;
- een aantrekkelijk ontwerp (correct gekozen vormen, verhoudingen, lettergrootte en illustraties, kleuren) zorgt voor een positieve emotionele respons en vergroot de tijd die op de site wordt doorgebracht en de kans dat de gebruiker het materiaal tot het einde leest;
- de pagina vol met advertenties en kleurrijke elementen stoot gebruikers af;
- een slechte lay-out vermindert het vertrouwen in het bedrijf, waardoor e-commerce klanten verliest;
- het ontbreken van een feedbackformulier en de moeilijkheid om dit in te vullen, kunnen ertoe leiden dat de site wordt gesloten;
- het ontbreken van een adaptief zicht wordt door bezoekers ervaren als een gebrek aan klantenzorg;
- de meeste internetgebruikers gebruiken schermen met verschillende resoluties;
- Creatief design heeft een positief effect op conversies.
De skin van de visuele verschijning van de pagina beïnvloedt het succes van het bedrijf. Elke online winkel zou alle eigenschappen moeten hebben die nuttig zijn voor de gebruiker. De lay-out speelt een belangrijke rol bij het creëren van een positieve houding ten opzichte van de website en het bedrijf, en dit beïnvloedt de promotie. Bronnen die hoge posities innemen in zoekmachines ontvangen veel verkeer en verkopen.
Responsief ontwerp is noodzakelijk voor elk project dat hoog wil scoren in zoekmachines en geen potentiële bezoekers wil verliezen. De creatie ervan is winstgevender dan alternatieve manieren om een publiek aan te trekken dat mobiele apparaten en tablets gebruikt om te surfen op internet. Het speelt een belangrijke rol bij het verbeteren van de bruikbaarheid, wat noodzakelijk is om een conversie te krijgen.
Beste Zen Cart Responsieve Thema's van Templateog体育首页
Om beter te leren over dergelijke lay-outs, laten we u enkele voorbeelden zien van Templateog体育首页. Dit zijn populaire items.
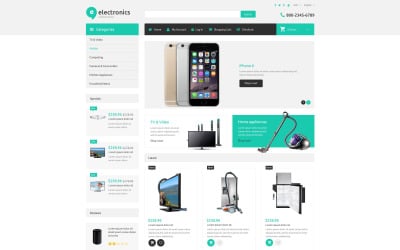
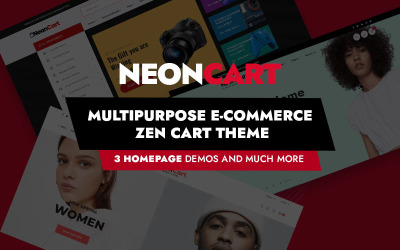
NeonCart
Het is een handige skin voor een online winkel met apparaten, elektronica, computerapparatuur, gadgets, digitale technologieën, enz. Het heeft een gebruiksvriendelijke visuele weergave op de startpagina. U gebruikt verticale en horizontale menu's. De eerste bevat productcategorieën en de tweede verdeelt de hoofdpagina's. Hieronder staan de nieuwe producten, kortingen en beoordelingen. Er is een Koop nu-knop op de grote hoofdbanner. Het zal helpen de aandacht van de koper te richten op uw beste aanbod. En headers die uw bezoeker naar uw sociale netwerken krijgt met behulp van widgets. Het verandert ook de valuta en taal, en u hebt een plek om uw telefoonnummer te plaatsen. Let op de productpagina. U hebt een handig filter om de kenmerken van één item te selecteren.
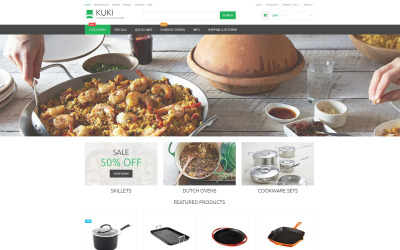
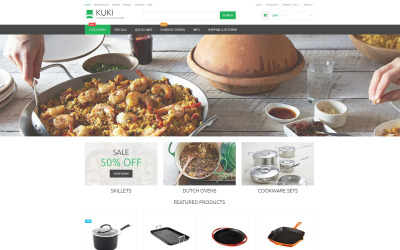
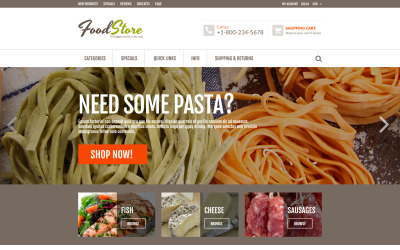
Huishoudelijke artikelen
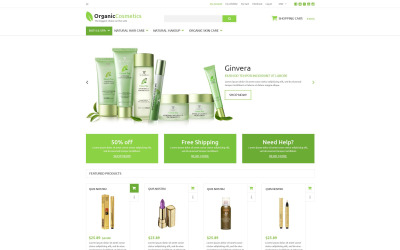
Dit artikel is perfect voor de voedingsindustrie: restaurants, kantines, cafés, koffieshops, bakkerijen, bars, pubs, winkels voor keukenapparatuur, enz. U biedt maaltijden en individuele producten aan als u een supermarkt bent. Het omvat een horizontaal megamenu met meerdere niveaus die kunnen worden aangepast aan uw behoeften. U hebt labels om kortingen aan te geven. U gebruikt ze voor individuele artikelen of de hele collectie. Let op de pagina met productcategorieën. U hebt handige knoppen met afbeeldingen van het gewenste type artikelen. Hiermee vindt u de collectie. Er staat niets extra's op de pagina. U hebt de afbeelding en de kosten van de artikelen.
Zen Cart Responsieve Sjablonen Video
Veelgestelde vragen over responsieve sjablonen voor Zen Cart
Hoe kies ik het thema van Templateog体育首页?
Bekijk uw concurrenten en let op de ontwerpen van de beste. Ontwikkel een functioneel raamwerk om standaardfuncties van de voltooide oplossing en aanpassingen te identificeren die extra middelen vereisen. Kies het thema voor uw winkel met de juiste lay-outstructuur. Als u de voltooide lay-out moet verbeteren, neemt u contact op met de ontwikkelaar van het Templateog体育首页-team.
Hoe installeer ik het thema van Templateog体育首页?
Download de nieuwste versie van Zen Cart. Upload de winkelbestanden naar uw hosting of lokale server. Maak een MySQL-database. U doet dit met het hostingcontrolepaneel. Selecteer Continue setup. Controleer de systeeminstellingen die door de shopinstaller worden voorgesteld, voer de nodige aanpassingen door en klik op Save system settings. Vul de informatie over de winkel in. Vul de beheerdersgegevens en inlogopties in op het adminpaneel. U hebt de winkel succesvol geïnstalleerd.
Welke hosting kun je gebruiken voor Zen Cart-lay-outs?
Als u een geschikte hosting voor uw online winkel wilt kiezen, let dan op de extra services: een proefperiode van hosting met volledige functionaliteit; de mogelijkheid om een back-up van de database te maken; ondersteuning voor meerdere e-mailaccounts voor verschillende doeleinden; het controleren van e-mail en bescherming tegen spam en kwaadaardige berichten; sitebeveiliging tegen DDoS-aanvallen; FTP-toegang om databasebestanden te downloaden; technische ondersteuning en 24/7 serverstatusbewaking; handig hostingbeheerpaneel; ondersteuning voor nuttige programma's en scripts. Templateog体育首页 raadt u BlueHost en HostPapa aan.
Kun je afbeeldingen uit responsieve Zen Cart-lay-outs gebruiken voor je website?
Ja. Sommige leveranciers bieden de mogelijkheid om demo-afbeeldingen voor uw doel te gebruiken. U controleert deze informatie in de artikelbeschrijving.