


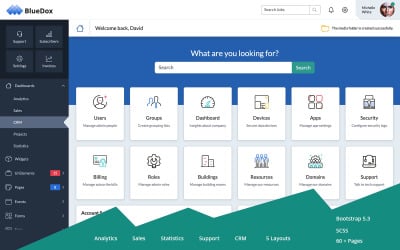
Bluedox - Painel de administração Premium Bootstrap 5 por BootstrapGallery

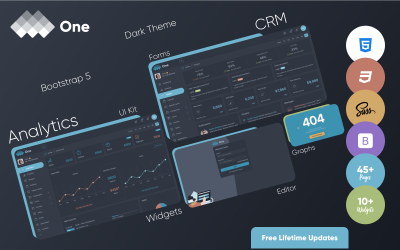
Um - Modelo de administração Bootstrap 5 por BootstrapGallery

Painel de administração principal do Bootstrap 5 por BootstrapGallery

Medicare - modelo de administração médica Bootstrap 5 multiuso por BootstrapGallery

Eclipse - Pacote de modelos de administração Dark Bootstrap 5 por BootstrapGallery

AdminLite - Modelo de administração Bootstrap 5 por BootstrapGallery

Unity - Painel de administração do Bootstrap por BootstrapGallery

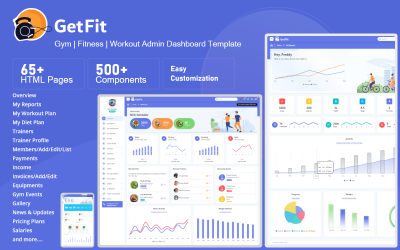
GetFit - Modelo de administração de academia por BootstrapGallery

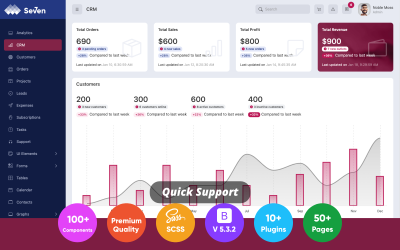
Sete - Modelo de administração Bootstrap por BootstrapGallery

Apollo - Modelo de painel de administração médica Bootstrap por BootstrapGallery

Quarenta e cinco - modelo de administração Bootstrap 5 por BootstrapGallery

Alps - Modelo de administração escuro do Bootstrap 5 por BootstrapGallery

Dados - Modelo de administração escuro do Bootstrap por BootstrapGallery

Dia do Administrador - Modelo de Administração Bootstrap por BootstrapGallery

Adminify - Modelo de administração do Bootstrap 5 por BootstrapGallery

Painel de administração do Adminy Bootstrap por BootstrapGallery

Modelo de administração do Latte Bootstrap por BootstrapGallery

Bloom - Painel de administração do Bootstrap por BootstrapGallery

Admini - Modelo de administração do Bootstrap 5 por BootstrapGallery

Modelo de painel de administração do Cloud File Manager por BootstrapGallery

Zapan - Painel de administração Premium Bootstrap por BootstrapGallery

UBOLD - Modelo de painel de administração do Bootstrap 5 por BootstrapGallery

Apex - Painel de administração do Bootstrap 5 por BootstrapGallery

Descubra - Modelo de administração escuro do Bootstrap 5 por BootstrapGallery

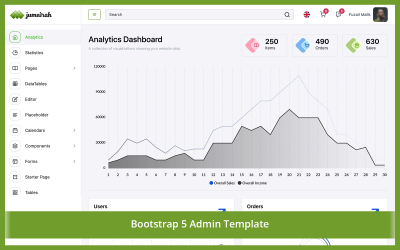
Jumeirah - Modelo de painel de administração do Bootstrap 5 por BootstrapGallery

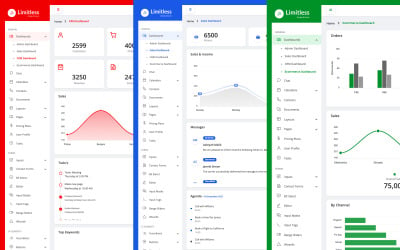
Limitar menos - modelo de painel de administração do Bootstrap 5 por BootstrapGallery

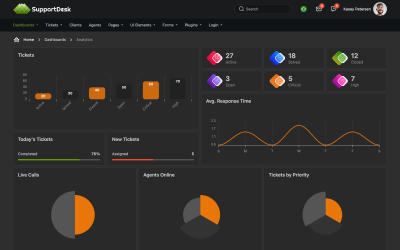
Central de suporte - modelo de administração Bootstrap 5 por BootstrapGallery


My Cab - Modelo de painel de administração do Bootstrap 5 por BootstrapGallery

United - Modelo de painel de administração do Bootstrap por BootstrapGallery

Vivo - Modelo de painel de administração do Bootstrap 5 por BootstrapGallery

Lead - Modelo de painel de administração do Bootstrap 5 por BootstrapGallery

NettaAdSoka - Modelo de administração de tema Bootstrap - HTML5 por NettaThemes

Appster - Modelo de aplicativo de CRM para administrador por Hencework

Admira - Modelo HTML de administração do Bootstrap por codeblowing
Melhores modelos de administração de Bootstrap
Os modelos de administração Bootstrap pré-fabricados economizam muito tempo quando você deseja criar um back-end polido, mas não deseja aprender o desenvolvimento da Web do zero. Com seus componentes pré-construídos, você pode criar rapidamente um painel administrativo com ótima aparência e pronto para funcionar rapidamente. Além disso, muitos deles são muito versáteis e atendem a muitos propósitos, como SaaS, CRM, ERP e HRM.
Portanto, se você precisa de uma abordagem rápida e simples para iniciar um painel responsivo, esse conjunto é o que você precisa.
O que é um modelo de administração do Bootstrap e por que você precisa dele?
Quando se trata de trabalho "nos bastidores" que pode fazer ou quebrar um site, é imperativo ter um tema de painel com o qual você se sinta confortável. Esta categoria inclui tarefas como:
- processamento de solicitações do frontend;
- acessar bancos de dados e servidores;
- gerenciamento de configurações de perfil;
- monitoramento de tráfego;
- estatísticas de rastreamento;
- fornecer APIs;
- instalação e configuração de software;
- ajustando as configurações de segurança, etc.
Por exemplo, seu site pode permitir que os visitantes façam coisas como entrar, editar seus perfis e comprar itens, tudo do conforto de seus próprios dispositivos. Essas ações ocorrem no front-end, ou lado do cliente, de um aplicativo da web. Para armazenar e processar todas essas informações, um back-end deve estar instalado - idealmente, pronto para uso.
Alguns modelos de administração do Bootstrap são obtidos quase de graça ao se inscrever . Os temas premium, no entanto, têm mais a oferecer. Eles fornecem acesso a recursos poderosos e avançados que podem mudar a maneira como você trabalha.
Os painéis ajudam no gerenciamento de dados, na análise de tendências e no acompanhamento das estatísticas do produto ou do site. Sem eles, é impossível administrar uma empresa de sucesso. Eles também melhoram e atualizam sites adicionando vários recursos, conteúdo e outras coisas. Existem muitos elementos úteis da interface do usuário :
- widgets,
- ícones,
- formulários,
- mesas,
- gráficos,
- aplicativos.
Você pode adicioná-los facilmente ao seu projeto da Web sem criar a interface do zero. É como ter todos os ingredientes para uma refeição já preparados e prontos para servir, para que você possa juntá-los e colocar o jantar na mesa rapidamente.
E o Bootstrap? O que é e como se sai?
O Bootstrap é um dos frameworks mais populares para construir interfaces de back-end que parecem elegantes e fáceis de entender. O conceito de grade da estrutura permite que os usuários criem um aplicativo da Web responsivo que funcione bem em vários dispositivos. Devido à sua flexibilidade, pode ser facilmente adaptado para atender aos requisitos individuais.
Uma das melhores coisas sobre a estrutura é que ela possui muitos recursos e documentação da comunidade. Em particular, a documentação é fácil de seguir e fornece explicações detalhadas e exemplos de como usar cada componente. A comunidade, por sua vez, é ativa e solidária, com muitos plugins e temas de terceiros disponíveis para download.
Se um console for bem feito e fácil de seguir, fica muito mais fácil gerenciar um aplicativo. Uma das coisas mais legais sobre um tema baseado em Bootstrap, porém, é que ele tem uma aparência linda e funciona perfeitamente em qualquer dispositivo móvel. Além disso, a implementação dos componentes do Bootstrap garante uma experiência de usuário perfeita com navegação intuitiva e conteúdo de fácil leitura.
Quem se beneficia com os modelos de painel Bootstrap
Os modelos de administração do Bootstrap são ferramentas eficazes para designers, administradores e desenvolvedores. Os painéis estão se tornando cada vez mais populares com o surgimento de empresas SaaS. Eles são ótimos para construir um sistema para planejamento de recursos empresariais, gerenciamento de relacionamento com clientes ou gerenciamento de recursos humanos de forma rápida e fácil.
Os modelos de administração do Bootstrap são a melhor maneira de agilizar suas tarefas administrativas sem ultrapassar o orçamento. Eles estão rapidamente se tornando uma das soluções mais populares do mercado.
5 razões para optar por um modelo de painel em vez de um design personalizado
Há muitas coisas boas sobre esses painéis pré-projetados que você não pode perder. Com pelo menos cinco cenários distintos em que esses painéis pré-construídos se destacam da multidão, é fácil ver por que eles se tornaram populares. Por exemplo, esses modelos premium de administração do Bootstrap são:
- amigável ao desenvolvedor;
- economia de tempo;
- econômico;
- compatível com dispositivos móveis;
- altamente personalizável.
1. Usabilidade
Um benefício comum desses temas é que eles já possuem um layout limpo que não requer muitos ajustes. Além disso, os painéis pré-fabricados tornam mais fácil para os usuários encontrarem o que desejam e se orientarem.
2. Economia de tempo
A maioria dos modelos de administração do Bootstrap não requer mudanças profundas e possui uma interface limpa e esteticamente agradável, simples e fácil de usar. Com um foco claro na simplicidade, eles economizam o tempo dos desenvolvedores e dos proprietários de negócios.
3. Custo-benefício
Em comparação com soluções personalizadas, os painéis prontos economizam de 20 a 30% nos custos. Além disso, são uma opção muito barata para empresas que não precisam de consoles complexos ou altamente especializados.
4. Capacidade de resposta total
À medida que o número de aplicativos cresce, as empresas precisam ter back-ends que funcionem em qualquer dispositivo e plataforma. Os modelos de administração do Bootstrap têm uma estrutura pronta para dispositivos móveis e código de plataforma cruzada, para que os clientes possam escolher se permitem ou não o acesso móvel.
5. Alto nível de customização
Os modelos oferecem às organizações um número aparentemente infinito de maneiras de mudar as coisas. Eles variam de opções básicas, como esquemas de cores, imagens e estilos de layout, a opções mais avançadas, como CSS personalizado. Isso significa que as empresas podem facilmente desenvolver uma estratégia que atenda perfeitamente às suas necessidades e objetivos.
Ganhos com o uso de um layout de painel baseado em Bootstrap pré-fabricado
- Tudo pronto para começar. Você pode pular todo o “trabalho sujo” com o modelo pronto. Não há necessidade de contratar um designer e esperar que ele crie e desenvolva sua placa de controle. Todo o processo consiste em selecionar, baixar, instalar e personalizar o design ao seu gosto.
- Reduz custos e economiza tempo. Os modelos de administração do Bootstrap são uma ideia inteligente se você deseja lançar seu site rapidamente e sem muitos problemas. Também pode economizar muito dinheiro para um designer.
- As opções são abundantes. As opções de layouts são quase ilimitadas. Mesmo que você tenha uma ideia sólida do tipo de design de que precisa, existe uma possibilidade considerável de acabar com algo ainda melhor.
Frameworks Bootstrap
Várias estruturas e bibliotecas JavaScript diferentes fornecem a base para os modelos de administração do Bootstrap. Estes são AngularJS, NodeJS e ReactJS. Nos últimos anos, seu uso disparou no desenvolvimento de um site ou aplicativo da web.
Vamos passar por cada um deles individualmente.
AngularJS
Para desenvolver aplicativos da Web dinâmicos de página única, os desenvolvedores geralmente recorrem ao Angular, uma estrutura de front-end baseada em JavaScript. Ele oferece tudo o que você precisa para criar aplicativos da Web de alta qualidade fáceis de estender e alterar. É fácil de implementar e oferece suporte a uma abordagem de programação baseada em dados.
Essa estrutura de aplicativo baseada em JavaScript inclui a arquitetura MVC. Ele combina as melhores partes de frameworks e bibliotecas como jQuery, BackboneJS, CARTO, etc. Torna aplicativos complexos muito fáceis de desenvolver em JavaScript.
Benefícios do AngularJS:
- Devido à sua arquitetura simples, o AngularJS permite que você conecte facilmente a visualização do modelo e os componentes que compõem um aplicativo.
- A injeção de dependência integrada no AngularJS facilita o teste e o desenvolvimento de aplicativos baseados em Angular.
- Para renderizar páginas HTML básicas, o AngularJS conta com controladores JavaScript para lidar com o trabalho pesado.
NodeJS
Construído sobre o mecanismo JavaScript Chrome V8, o Node é um ambiente de tempo de execução JS para uma ampla variedade de plataformas. Ele fornece uma maneira de escrever aplicativos do lado do servidor usando JavaScript e seu modelo de E/S assíncrono. O Node.js simplifica a criação de sites porque você não precisa aprender idiomas diferentes para o servidor e o cliente.
O NodeJS é usado para transmitir dados em tempo real, criar aplicativos da Web e serviços de back-end e criar interfaces de usuário interativas.
Recursos do NodeJS:
- O NodeJS simplifica a codificação, portanto, os desenvolvedores podem usá-lo para front-ends e back-ends.
- A natureza orientada a eventos do desenvolvimento de aplicativos contribui ainda mais para os benefícios de escalabilidade da linguagem.
- O NodeJS monitora a rede e processa solicitações da web.
ReactJS
ReactJS é uma biblioteca JavaScript gratuita e de código aberto que permite a construção de interfaces. Graças ao paradigma Model-View-Controller (MVC), a biblioteca permite que as UIs sejam construídas de forma declarativa e eficiente.
O ReactJS é uma das bibliotecas de interface de usuário baseadas em JS mais populares atualmente, principalmente porque é fácil de usar e funciona bem. Ele permite que os desenvolvedores criem UIs interativas com uma única API declarativa à qual é fácil adicionar novos recursos. Projetos de página única, aplicativos da Web e aplicativos para download são apenas alguns exemplos que podem se beneficiar da versatilidade do ReactJS.
Vantagens do ReactJS:
- As seções modificadas com frequência são atualizadas instantaneamente devido ao DOM virtual do ReactJS.
- O ReactJS é útil para o desenvolvimento de aplicativos tanto no servidor quanto no cliente.
- O ReactJS é fácil de aprender e trabalhar porque seus componentes são facilmente reutilizados.
Melhores práticas e dicas ao escolher um modelo de painel de controle Bootstrap
Descobrir qual modelo funcionaria melhor para o seu projeto não é um processo fácil. O grande número de opções pode tornar difícil escolher o caminho certo. Aqui, portanto, estão algumas práticas recomendadas para o sucesso que devem ser lembradas ao avaliar suas opções.
Este guia ajudará você a escolher os melhores modelos de administração do Bootstrap para seus projetos, mostrando como pensar em recursos e usabilidade.
Determine seus propósitos
É fundamental ter uma ideia geral de para que seu projeto precisará de um console de gerenciamento para que você possa escolher um modelo que atenda às suas necessidades. Se você tiver tempo disponível, pode optar por um tema personalizável, dando a você e a outros usuários a capacidade de fazer alterações. Se isso não for possível, há muitas opções que vêm pré-configuradas e requerem apenas ajustes ou acréscimos mínimos de você ou de outras pessoas que trabalham no projeto.
Avalie a Usabilidade
Todas as pessoas que gerenciam um site devem ser capazes de se orientar e usar um painel de controle fácil de entender e bem feito. Por exemplo, a parte visual deve ser cuidadosamente examinada para garantir que tanto os webmasters quanto os gerenciadores de conteúdo trabalhem com rapidez e sem estresse. Ter um dashboard bem organizado é uma ótima forma de garantir uma UX agradável. Além disso, cada opção deve ter um nome claro para que os usuários possam encontrar o produto desejado rapidamente, sem ter que adivinhar ou procurar sem rumo.
Considere a funcionalidade
Um painel deve ser capaz de fazer muitas coisas úteis, como exportar dados, editar vários registros de uma vez e assim por diante. Além disso, certifique-se de que o design inclua os formulários online necessários (como um formulário de contato, uma forma de se inscrever em um boletim informativo, etc.). Considere adicionar menus suspensos, guias, mapas, calendários, gráficos, barras horizontais/verticais e outros recursos.
Pense nas interações
Para garantir que um console administrativo ofereça uma excelente UX, os desenvolvedores adicionaram coisas como estados de foco, gráficos interativos, animações vivas e elementos interativos responsivos que dão vida ao console administrativo. Esses recursos aumentarão o prazer de usar o produto. Além disso, adiciona um toque especial e divertido ao processo geral!
Considere a navegação
Para garantir que seu painel esteja operando com desempenho máximo, você deve prestar muita atenção à estrutura lógica e ao fluxo entre suas diversas seções e componentes. Isso simplifica a localização dos usuários no console e evita que fiquem sobrecarregados com todas as informações que veem.
10 modelos de administração Bootstrap mais vendidos
Logicamente, você não gostaria de comprar um produto não testado. É por isso que escolhemos esses modelos de administração do Bootstrap com cuidado, para que ofereçam o UX mais suave e a navegação mais fácil. Com esses designs, você poderá criar rapidamente quadros de controle que impressionarão sua equipe.
og体育首页Admin
Este pacote é muito útil para pessoas que possuem mais de um site. Ele vem com cinco layouts diferentes e dois esquemas de cores distintos. O design funciona para vários tipos de projetos, de blogs a sites de comércio eletrônico.
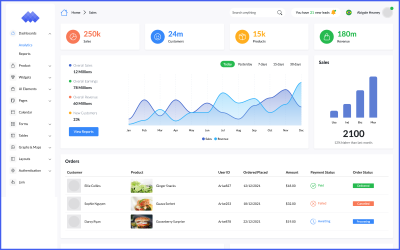
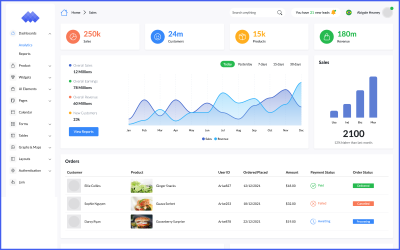
Fogo azul
Este é multifuncional e oferece uma visão clara das métricas do site e do desempenho dele. Ele permite que os administradores visualizem o número de visitantes e os eventos mais recentes em seu site. Também inclui um calendário para agendar atividades futuras, fazer ajustes ou anotar algo.
Magilha
Este painel de administração é construído na estrutura Bootstrap, que fornece uma aparência uniforme para as interfaces do programa de back-end. O tema inclui milhares de ícones e centenas de componentes de interface do usuário. Além disso, a modularidade que está no centro do layout do Magilla o torna flexível e extensível.
Flintstone
É um conjunto de ferramentas para projetar interfaces de usuário online. Grunt, Bower e SCSS o potencializam, dando aos programadores muitas opções e tornando o layout simples de editar. Este é um conjunto de alta qualidade que inclui vários elementos de interface do usuário, widgets, tabelas, gráficos, páginas de serviço e aplicativos. Você é livre para ajustar qualquer elemento às suas especificações.
ECab
Se você possui uma empresa de táxi ou táxi, esse tema é exatamente o que você precisa para gerenciar suas operações com eficiência. Ele vem com uma infinidade de componentes reutilizáveis e plug-ins jQuery já instalados, bem como exemplos de todos os tipos de componentes de design de materiais. Ter essa coleção à sua disposição pode adicionar um novo nível de diversão e emoção ao seu site ou aplicativo.
Administrador Ruby
Com a ajuda deste painel de controle pré-fabricado, você poderá rastrear os visitantes do seu site, monitorar a atividade do cliente e acessar os recursos do seu aplicativo. Os elementos da interface do usuário permitirão que seu painel pareça amigável e você aproveitará os muitos plug-ins e estilos que o tema oferece. Além disso, as lojas online se beneficiarão dos recursos de comércio eletrônico do Rube Admin.
Pronto Pro
Ele é baseado na estrutura Bootstrap 4 e permite que os aplicativos tenham painéis de back-end responsivos. Quando se trata de plugins, o autor incluiu apenas aqueles que são necessários para o bom funcionamento das interfaces administrativas. Esse layout fornece um painel elegante e moderno sem abrir mão da velocidade.
Administrador do Coloribus
O Coloribus Admin fornece tabelas, gráficos e blocos que mostram a aparência dos dados para ajudá-lo a entender e administrar seu site. Isso inclui tendências de tráfego, dados de engajamento do usuário e outras métricas importantes. Mais notavelmente, é fácil ver de onde vêm seus clientes e o que eles estão procurando. Além disso, um tema funciona efetivamente em uma ampla variedade de sites, incluindo plataformas de comércio eletrônico.
Néon
Inclui as versões mais recentes de HTML, CSS e jQuery, bem como os frameworks Bootstrap e Laravel. Isso permite que os desenvolvedores criem sites altamente dinâmicos e responsivos com facilidade. O console administrativo permite que você altere tudo. Possui três painéis diferentes, dezenas de páginas internas e muitos pacotes de ícones.
Capacidade Quântica
O poderoso recurso de back-end do Quantum Able é obrigatório se o seu projeto online tiver muitas partes, páginas e extensões de terceiros. Validadores W3 foram usados para testar e confirmar o código. O Google Page Speed, o Pingdom e o GTMetrix deram notas altas ao design por sua elegância e capacidade de resposta.
Assuma a liderança com o melhor modelo de administração de Bootstrap e simplifique seus fluxos de trabalho!
Bootstrap é uma estrutura popular e poderosa de HTML, CSS e JavaScript para desenvolver projetos que ficam ótimos em telefones e tablets. Com o modelo de administração Bootstrap certo, é fácil criar um site ou aplicativo do zero com aparência profissional. Além disso, você poderá personalizá-lo para atender às suas necessidades específicas. Então, o que você está esperando? Comece hoje e simplifique seu fluxo de trabalho com o back-end certo!
Visão rápida do modelo de administração responsivo baseado em Bootstrap
Perguntas e respostas sobre modelos de administração do Bootstrap
Quais são os benefícios dos modelos de administração do Bootstrap?
Essas são excelentes ferramentas que economizam tempo e mão-de-obra para colocar um site em funcionamento rapidamente. Eles não apenas economizam seu tempo, mas também ajudam a criar um back-end com aparência profissional sem esforço. Além disso, os administradores têm acesso a uma ampla variedade de recursos que tornarão o gerenciamento de projetos da Web mais fácil do que nunca. Em particular, existem tabelas, mapas, ícones, gráficos, modais, guias, calendários e muito mais pré-projetados.
Quais são as diferenças entre os modelos de administração gratuitos e pagos do Bootstrap?
Os pagos são de qualidade superior e vêm com suporte técnico do autor. Na maioria das vezes, os brindes nos mercados não vêm com ajuda gratuita e um rico conjunto de recursos. Não há temas de painel de administração gratuitos disponíveis no Templateog体育首页. Em vez disso, oferece painéis baseados em assinatura com um conjunto premium de recursos. Qual é a diferença? Não há necessidade de pagar o preço de varejo para cada produto. Tudo o que você paga é uma assinatura que custa centavos.
Os modelos de administração do Bootstrap são responsivos a dispositivos móveis?
Sim, eles são realmente responsivos e fornecem uma experiência de usuário superior para todos os tipos de dispositivos. Como a interface é otimizada para várias resoluções e tamanhos de tela, tenha certeza de que o conteúdo do seu painel ficará incrível, esteja você em um desktop ou em um dispositivo móvel.
Com que frequência devo atualizar o design do meu painel?
Depende de vários fatores, como a frequência das alterações de dados, os tipos de dados que estão sendo rastreados e as metas que você está tentando alcançar. A maneira mais confiável de descobrir com que frequência atualizar a aparência de seu console administrativo é ver seu estado atual. Isso ajudará você a ver se está ajudando você a alcançar seus objetivos. Se não, então pode ser hora de um refresco.